| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- window.postMessage
- Route53
- react
- axios
- react DOM
- react-admin
- 가상 DOM
- zerocho
- dynamodb
- xlsx
- react-hook-form
- API Gateway
- signIn
- 프로그래머스
- yml
- jimp
- gitignore
- electron-builder
- electron
- TypeScript
- cognito
- readableStream
- JavaScript
- node
- react-sortable-hoc
- react-xml-parser
- icrawler
- domtoimage
- AWS
- timeinput
Archives
- Today
- Total
꾸준히 공부하는 개발자
스파르타 코딩클럽 1주차 본문
중요한 단축키
- command + K : ios 키보드
- option+Esc : 타입추론? 가능
- ctrl + shift + R : 리팩터 padding, row, 등등 다양한 기능의 플러터 위젯을 보여줌
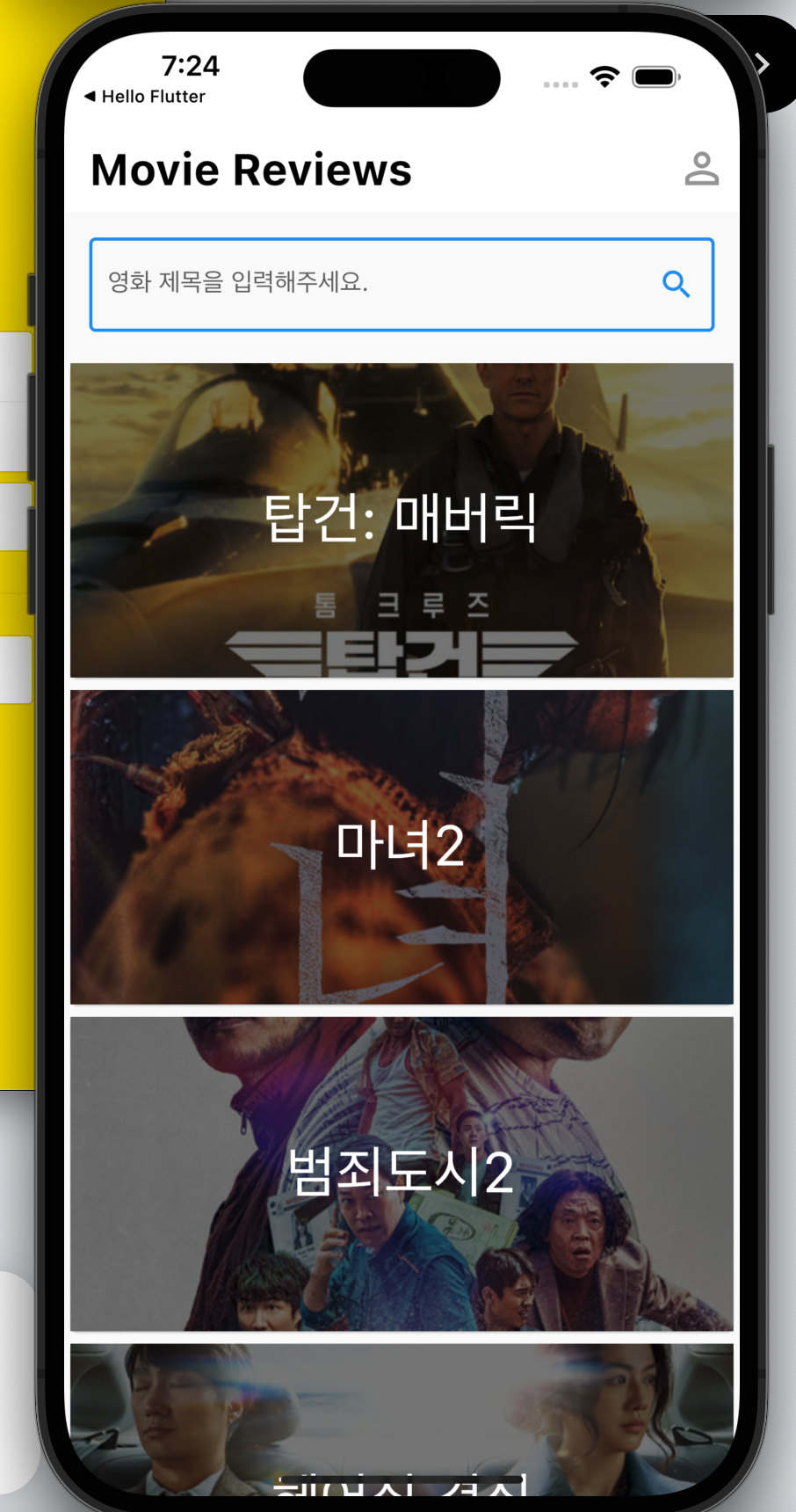
실습

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(), // 홈페이지 보여주기
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 음식 사진 데이터
List<Map<String, dynamic>> dataList = [
{
"category": "탑건: 매버릭",
"imgUrl": "https://i.ibb.co/sR32PN3/topgun.jpg",
},
{
"category": "마녀2",
"imgUrl": "https://i.ibb.co/CKMrv91/The-Witch.jpg",
},
{
"category": "범죄도시2",
"imgUrl": "https://i.ibb.co/2czdVdm/The-Outlaws.jpg",
},
{
"category": "헤어질 결심",
"imgUrl": "https://i.ibb.co/gM394CV/Decision-to-Leave.jpg",
},
{
"category": "브로커",
"imgUrl": "https://i.ibb.co/MSy1XNB/broker.jpg",
},
{
"category": "문폴",
"imgUrl": "https://i.ibb.co/4JYHHtc/Moonfall.jpg",
},
];
// 화면에 보이는 영역
return Scaffold(
appBar: AppBar(
elevation: 0,
title: Text("Movie Reviews",
style: TextStyle(
color: Colors.black,
fontSize: 28,
fontWeight: FontWeight.bold)),
centerTitle: false,
backgroundColor: Colors.white,
actions: <Widget>[
IconButton(
icon: Icon(Icons.perm_identity, color: Colors.grey, size: 32),
onPressed: () {},
)
],
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
decoration: InputDecoration(
hintText: "영화 제목을 입력해주세요.",
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black),
),
suffixIcon: IconButton(
icon: Icon(
Icons.search,
),
onPressed: () {},
)),
),
),
Expanded(
child: ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
String category = dataList[index]['category'];
String imgUrl = dataList[index]['imgUrl'];
return Card(
child: Stack(
alignment: Alignment.center,
children: [
Image.network(imgUrl,
width: double.infinity,
height: 200,
fit: BoxFit.cover),
Container(
width: double.infinity,
height: 200,
color: Colors.black.withOpacity(0.5)),
Text(category,
style: TextStyle(fontSize: 36, color: Colors.white))
],
),
);
},
))
],
));
}
}주요 위젯
Container: web의 div와 비슷
Stack: 하위 위젯의 Stack css를 적용해주며, 아래 위젯은 absolute stack은 relative의 position을 잡는 느낌.
Expanded: 화면에 맞게 꽉차게 보여주기위한 위젯?
후기: 웹프론트 처럼 껍데기만 구현을 하는 실습을 해봤으며, 생각보다 Flutter에서 주는 위젯이 많아 생산성이 엄청 좋다는 걸 느꼈습니다.
근데 강의만듣고 실습을 처음하기에는 조금 어려웠으며, ListView.builder 부분이나 이런 부분들을 한번쯤 알려주고 했으면 답을 안보고도 할 수 있었을 것 같다는 생각을 했습니다.
'Flutter' 카테고리의 다른 글
| 스파르타 코딩클럽 2주차 (0) | 2022.11.20 |
|---|
Comments

