| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Route53
- yml
- readableStream
- electron
- TypeScript
- 프로그래머스
- axios
- timeinput
- react-hook-form
- window.postMessage
- icrawler
- node
- dynamodb
- API Gateway
- domtoimage
- zerocho
- electron-builder
- signIn
- jimp
- react-admin
- react-xml-parser
- xlsx
- JavaScript
- 가상 DOM
- cognito
- react-sortable-hoc
- AWS
- react DOM
- gitignore
- react
Archives
- Today
- Total
꾸준히 공부하는 개발자
스파르타 코딩클럽 2주차 본문
2주차 진행에서 기억에 남는것들은
state들을 관리하는 것인데
쉽게 extends에 기존에있던 StatelessWidget을 StateWidget인가로 바꿔주기만 하면됫다.
그리고 state는 react에서 사용하는 것들과 비슷하게 사용하면 됬다.



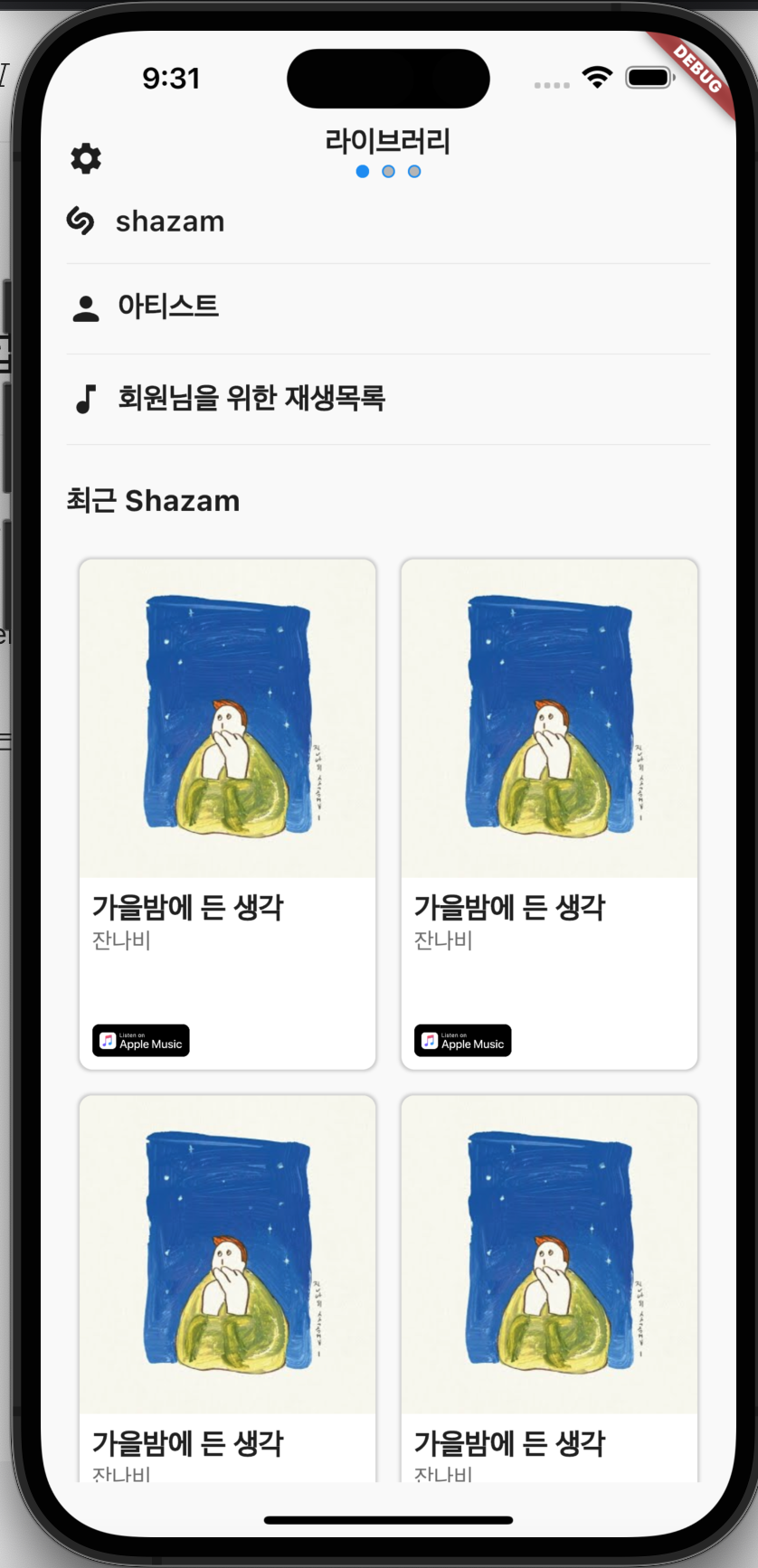
위에는 실습해서 만든 이미지로 Widget으로 UI를 만드는데에 많은 도움이 되었던 것 같다.
이번주까지도 거의 UI관련된 내용들을 학습한 것 같다.
'Flutter' 카테고리의 다른 글
| 스파르타 코딩클럽 1주차 (0) | 2022.10.18 |
|---|
Comments

