| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- electron
- domtoimage
- cognito
- 가상 DOM
- electron-builder
- react-admin
- JavaScript
- readableStream
- API Gateway
- dynamodb
- AWS
- yml
- signIn
- react-xml-parser
- icrawler
- jimp
- node
- window.postMessage
- axios
- zerocho
- react
- timeinput
- gitignore
- Route53
- react DOM
- TypeScript
- 프로그래머스
- xlsx
- react-hook-form
- react-sortable-hoc
Archives
- Today
- Total
꾸준히 공부하는 개발자
[React] react-admin Fileinput을 활용한 image drag ordering 본문
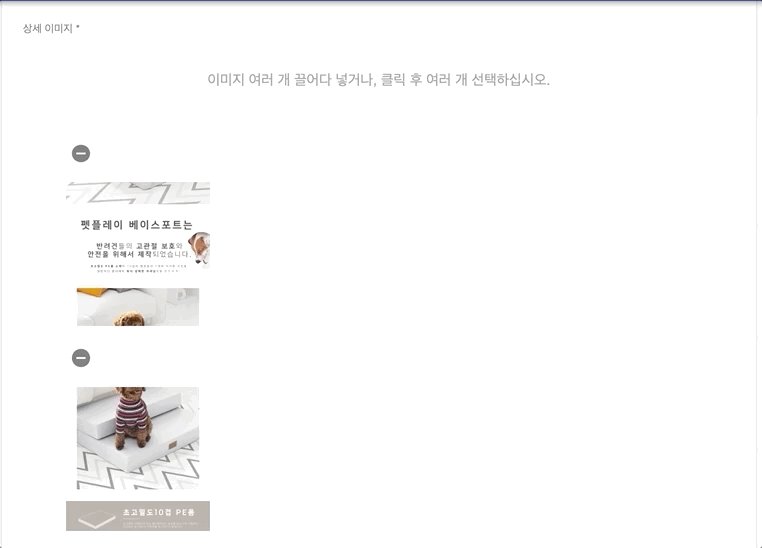
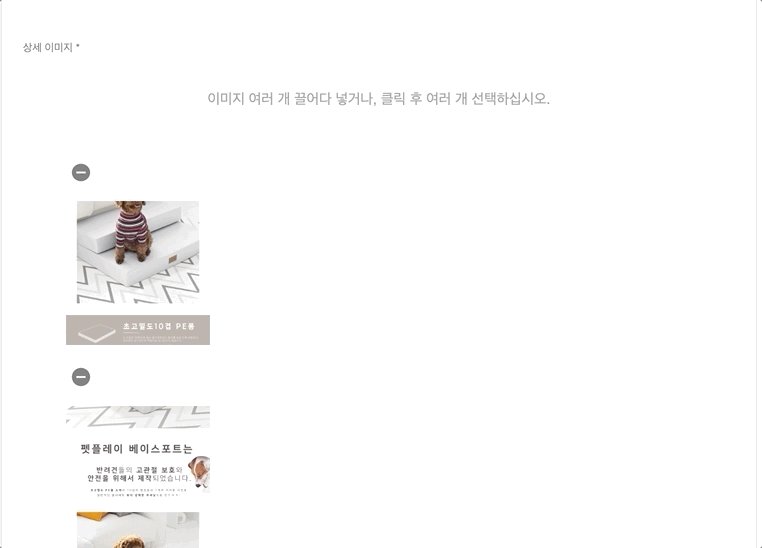
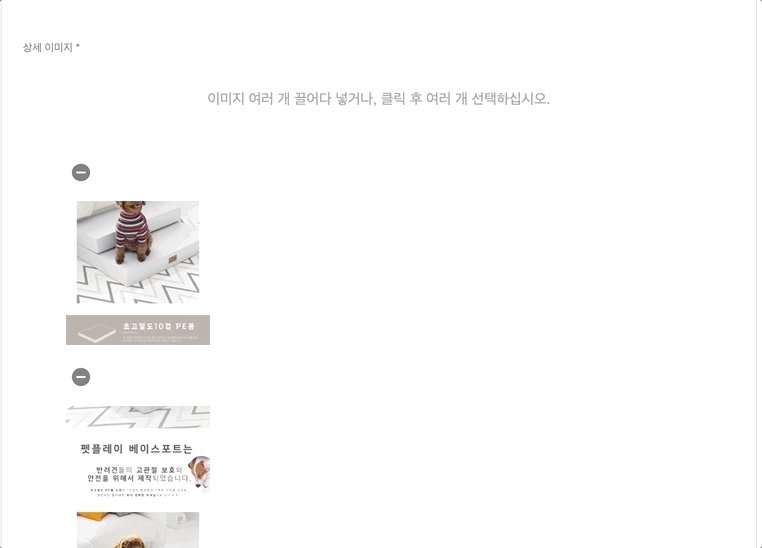
react-admin 의 fileInput을 커스텀하여 react-sortable-hoc 를 적용하였다.

react-admin ver 2.8
if (data.length > 0) { formData.images = data }react-admin ver 3.1
react-final-form 을 이용하여 구현하였다.
if (data.length > 0) { form.batch(() => { form.change('mainImages', data) }) }used react-dropzone ver 4.0.1
grid-example 도 만들어놓았다.
코드를 보고싶다면 아래 링크에 들어가서 확인하면 된다.
https://github.com/pjw9195/react-admin-OrderImageInput
pjw9195/react-admin-OrderImageInput
Drag the image to align it // react-sortable-hoc, react-admin - pjw9195/react-admin-OrderImageInput
github.com
'React' 카테고리의 다른 글
| React의 가상 DOM이 주는 이점 (0) | 2020.08.21 |
|---|---|
| [React] react-hook-form 사용기 (0) | 2020.03.17 |
| [React] React-admin TextArrayField (0) | 2020.03.17 |
| [React] React state array remove (not rendering?) (0) | 2020.02.13 |
| [React] react-admin TimeInput 구현 (0) | 2020.01.28 |
Comments


