| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- timeinput
- TypeScript
- zerocho
- readableStream
- react-sortable-hoc
- jimp
- xlsx
- window.postMessage
- axios
- dynamodb
- API Gateway
- AWS
- yml
- Route53
- electron
- react-admin
- node
- electron-builder
- react DOM
- react
- cognito
- domtoimage
- react-hook-form
- signIn
- gitignore
- 가상 DOM
- icrawler
- 프로그래머스
- react-xml-parser
- JavaScript
- Today
- Total
꾸준히 공부하는 개발자
React의 가상 DOM이 주는 이점 본문
구직을 할 때 가끔 React 질문을 받을 때가 있다.
그 때마다 가상 DOM이 주는 이점에 대해 질문이 자주나왔던 것 같다.
그 부분에 대해 오늘 정리해보고자 한다.
React의 장점은
- 컴포넌트로 사용할 수 있다.
- JSX 문법을 사용할 수 있다.
- 또 마지막으로 가상DOM 을 이용하여 직접 DOM을 건드리지 않아 가볍고 효율적으로 렌더링 할 수 있다.
라는 점인데 이 어떻게 가볍고 효율적인지는 대부분 잘 모를거라 생각한다.
그 부분에 대해 같이 알아보자.
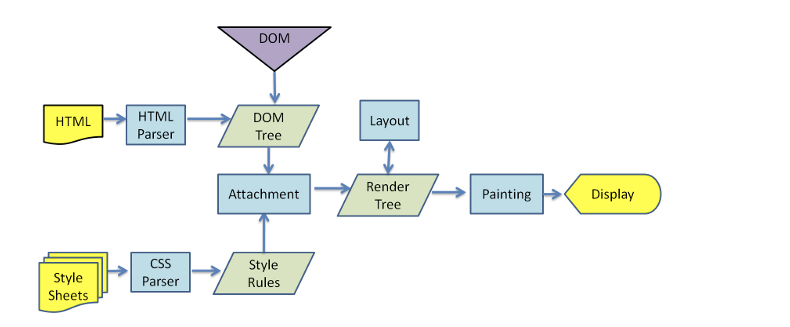
일단은 dom이 어떻게 화면에 나타나게 되는지 과정을 알아야 한다.

1. html 을 파싱해서 DOM tree 를 그린다.
2. style sheets를 파싱해서 css 를 일단 그려내고
3. 둘을 합쳐 이제 렌더트리로 만든다.
4. 렌더트리를 화면에 그려낸다.
하지만 가상DOM은
간단하게 말해서 위의 방식을 생략하고
1. 렌더링 되기전 가상 DOM 가상 DOM을 비교
2. 달라진 렌더트리부분만 실제 DOM에 직접 적용
3. 렌더트리를 화면에 그려낸다.
가상DOM과의 차이는
만약 화면의 a = 1, b = 2 라는 값들을 a = 2, b = 3 이라고 다시 그리고 싶다면
원래는 a = 1, b = 2 => a = 2, b = 2 => a = 2 , b = 3 라는 두번의 레이아웃연산을 거쳐서 그려지게 된다.
하지만 가상 DOM은 a = 1, b = 2 => a = 2 , b = 3 바뀐 부분을 한번에 계산하여 그려주게 된다는 효율적인 측면이 있다. 이때문에 DOM 변경이 많아진다면 react가 훨씬 효율적으로 작동하게 된다.
내가 알아본 것은 이정도이다.
p.s http://chideout.egloos.com/4442783
React.js의 가상 DOM이 주는 진정한 이점
이 글은 The Real Benefits of the Virtual DOM in React.js 을 번역한 것입니다. 의역이 있을 수 있습니다.React.js에서 가상 DOM을 사용함에 따른 장점이 무엇인지에 관하여 혼란과 오해가 존재한다.문서 객체
chideout.egloos.com
'React' 카테고리의 다른 글
| [React] react-hook-form 사용기 (0) | 2020.03.17 |
|---|---|
| [React] React-admin TextArrayField (0) | 2020.03.17 |
| [React] React state array remove (not rendering?) (0) | 2020.02.13 |
| [React] react-admin TimeInput 구현 (0) | 2020.01.28 |
| [React] react-admin Fileinput을 활용한 image drag ordering (0) | 2020.01.23 |


