| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- electron
- zerocho
- cognito
- react-hook-form
- react DOM
- readableStream
- node
- signIn
- AWS
- react
- xlsx
- electron-builder
- window.postMessage
- 가상 DOM
- jimp
- react-admin
- timeinput
- axios
- icrawler
- 프로그래머스
- gitignore
- react-sortable-hoc
- dynamodb
- domtoimage
- API Gateway
- JavaScript
- Route53
- react-xml-parser
- yml
- TypeScript
Archives
- Today
- Total
꾸준히 공부하는 개발자
[React] react-hook-form 사용기 본문
SignUp.js
import React, {useState} from 'react'
import {useDispatch} from "react-redux"
import {useForm} from "react-hook-form"
import {signUp} from "../../actions/users"
const SignUp = () => {
const {register, handleSubmit, errors} = useForm()
const handleLogin = async values => {
console.log(values)
try{
await dispatch(signUp(values))
alert('회원가입이 완료되었습니다..')
history.push('/')
}catch(err){
alert('서버 오류로 에러가 났습니다.')
}
}
return(
<form onSubmit={handleSubmit(handleLogin)}>
<input ref={register({
required: 'Required',
pattern: {
value: /^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}$/i,
message: "유효하지 않은 이메일 형식입니다."
}
})} name='email' placeholder="이메일" />
{errors.email && errors.email.message && <div className="error">{errors.email.message}</div>}
<button className="submit_button" type="submit">
<a className="fill_black">완료</a>
</button>
</form>
)
}
가파르게 사용자가 늘고있는 react-hook-form을 한번 사용해보았다.

생각보다 직관적이며, 처음써보는데 document도 잘써져있어 금방 사용할 수 있었다.
기존의 redux-form 과 비교하자면, redux 에 자동으로 저장해주는 기능을 제외하면,
모든 부분이 react-hook-form 이 코드 길이도 짧고, 직관적이며, 쉬웠다.
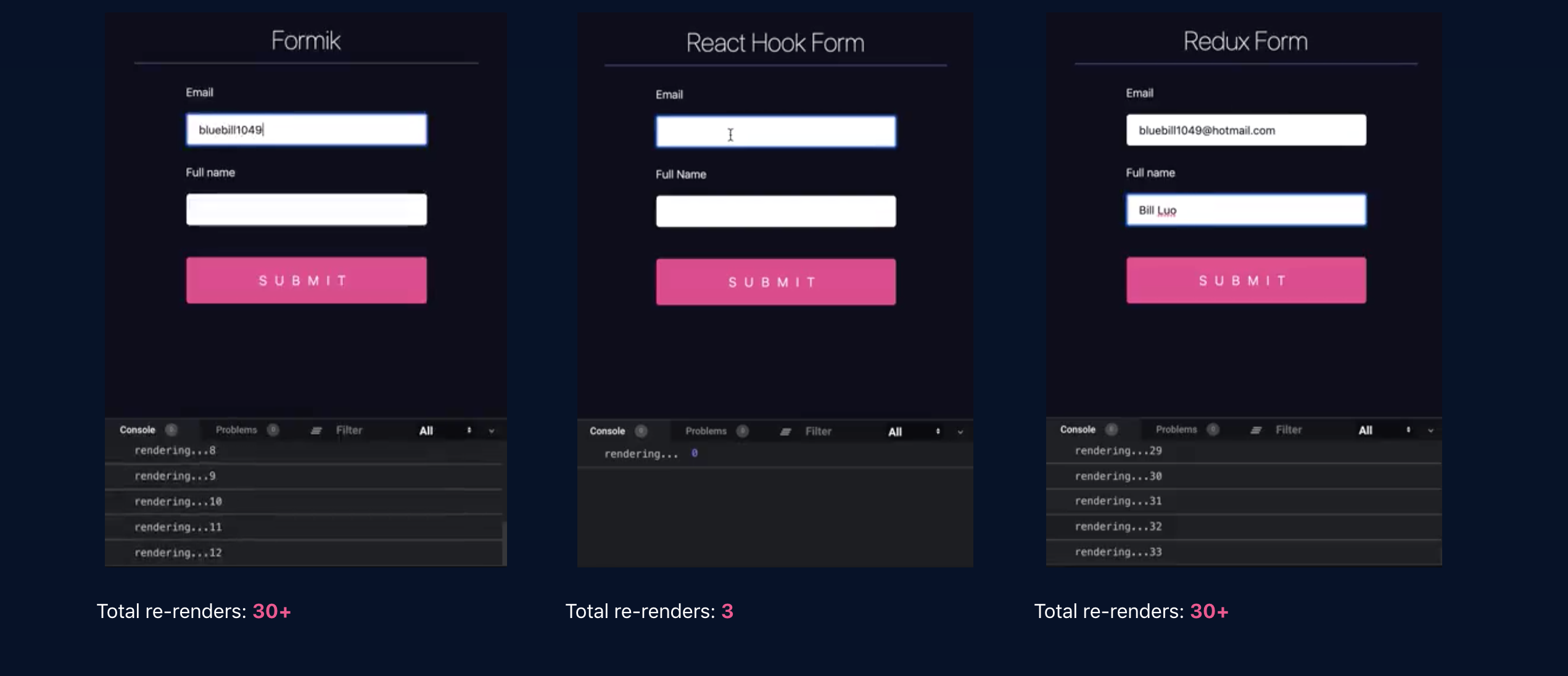
심지어 re-render 도 조절되어, 적당한 rendering이 되는 부분도 장점이였다.

또한 validation도 처리가 쉽게되어 앞으로는 react-hook-form을 사용할 것 같다.
'React' 카테고리의 다른 글
| React의 가상 DOM이 주는 이점 (0) | 2020.08.21 |
|---|---|
| [React] React-admin TextArrayField (0) | 2020.03.17 |
| [React] React state array remove (not rendering?) (0) | 2020.02.13 |
| [React] react-admin TimeInput 구현 (0) | 2020.01.28 |
| [React] react-admin Fileinput을 활용한 image drag ordering (0) | 2020.01.23 |
Comments


